How Can We Help?
Embed Instagram Images
How to embed an Instagram image to a page or post
1. Open up your page/post on one tab
2. Open up Instagram in a separate tab and search for your chosen image
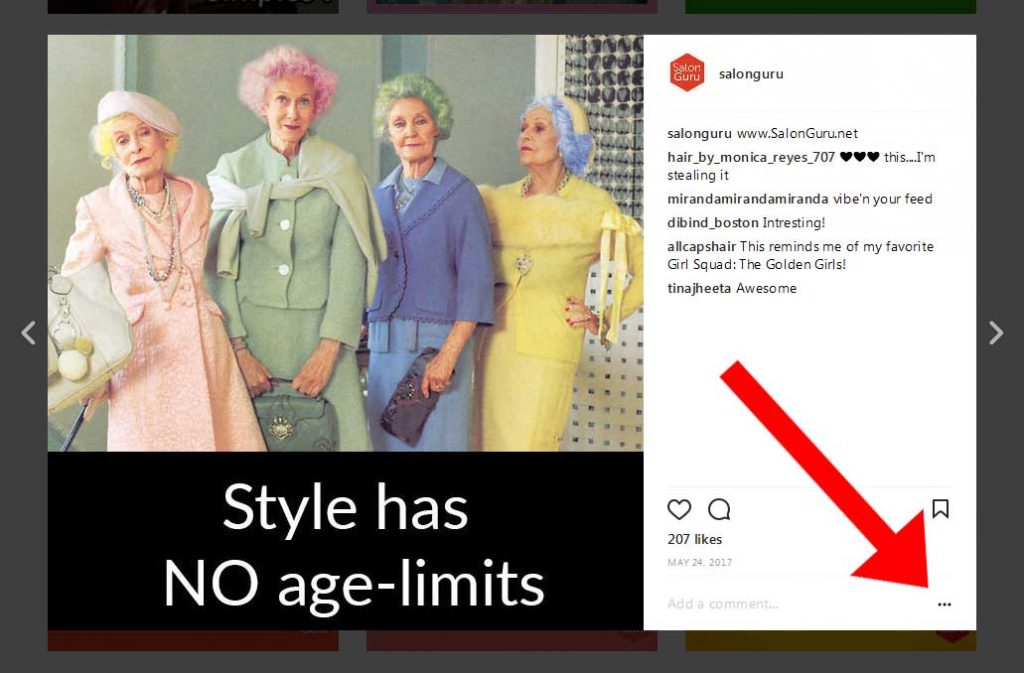
3. Click on the image and you will see 3 dots next to the ‘leave a comment area

4. Click the three dots and then click ‘embed’
5. Untick ‘copy caption’
6. Go back to your page and add the code {field name=image1} (use square brackets not curly) where you want the image to sit
7. Scroll to ‘custom fields’ and ‘enter a new’ custom field
8. In the ‘Name’ area, put ‘image1’ (no quotes, though)
9. In the ‘Value’ area, press paste. This should paste in the code of the image that you copied in section 5.
10. Click save.
11. View post (sometimes previewing your post doesn’t display the full image. So I always click ‘view post’ to check it has worked.
12. Voila!
NOTE: If you need to add more images throughout the page, just simply keep adding new custom field names i.e. ‘image2’, ‘image 3’, ‘image4’ etc etc, and just alter the code you use.
So, it would be {field name=image1}, {field name=image2} etc etc etc. – use SQUARE brackets not curly.